Exploring the impact of scientific research in policy making
Client
Wellcome Trust
Duration
3 months
Year
2019
What we did
• User interviews and personas
• Co-design workshops
• User story mapping workshop
• Prototypes for an MVP (minimum viable product)
• Value proposition testing
• Component library for an MVP

Project background
Reach is an open-source service that helps to measure the impact of scientific research in policymaking, and its main audience is evaluators, researchers, and funding institutions. The service uses machine learning to search through thousands of policy documents, extract the references, and match them with scientific publications.
We worked with the Wellcome Data Labs team at the Wellcome Trust to create a minimum viable product (MVP) version of the service and obtain feedback as early as possible so that it could be used to make quick decisions. Since then, the service has been continually tested, developed, and improved by Wellcome Data Labs, and an Alpha version was released in July 2020.

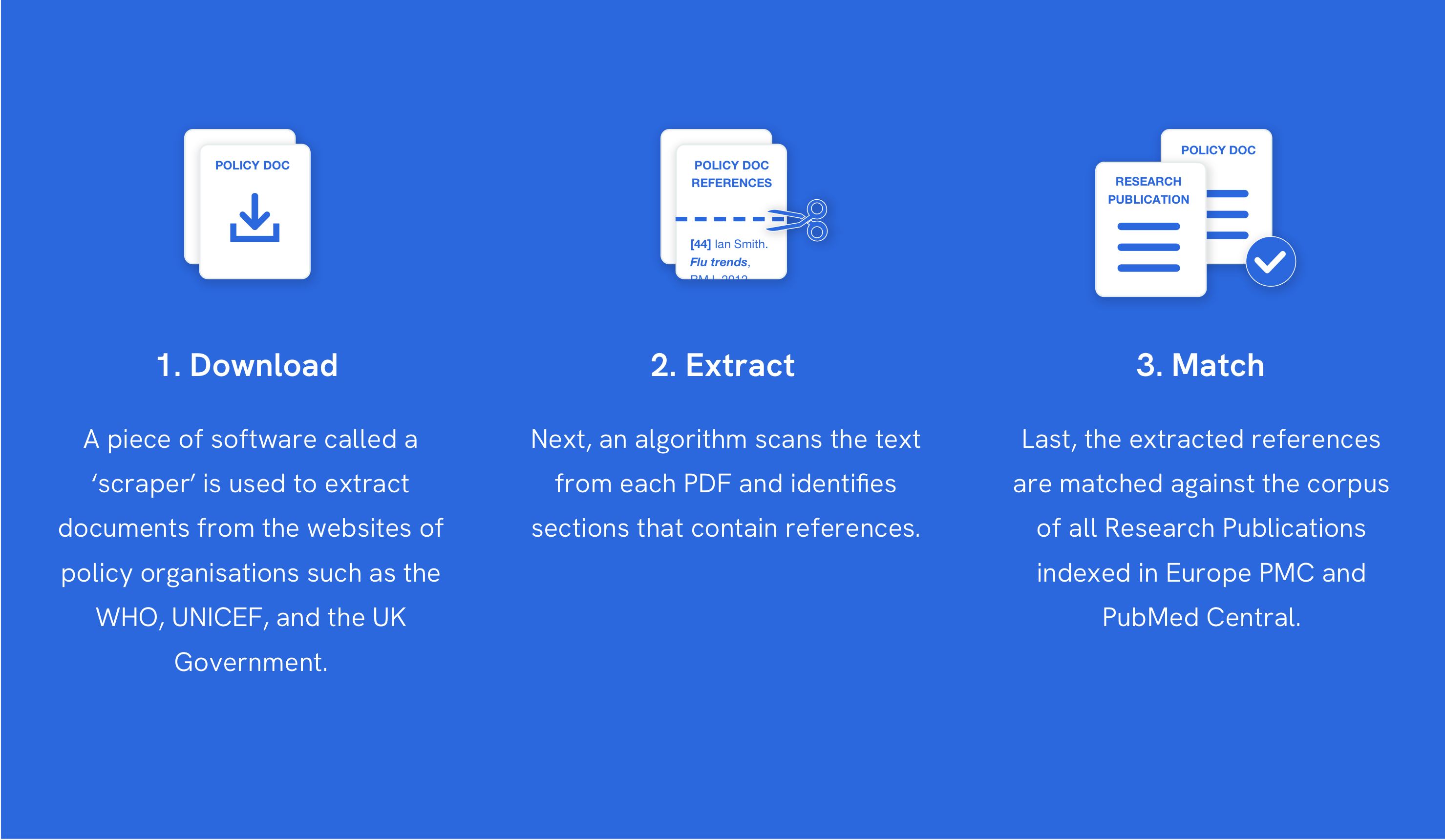
How Reach works
1. Discover and define
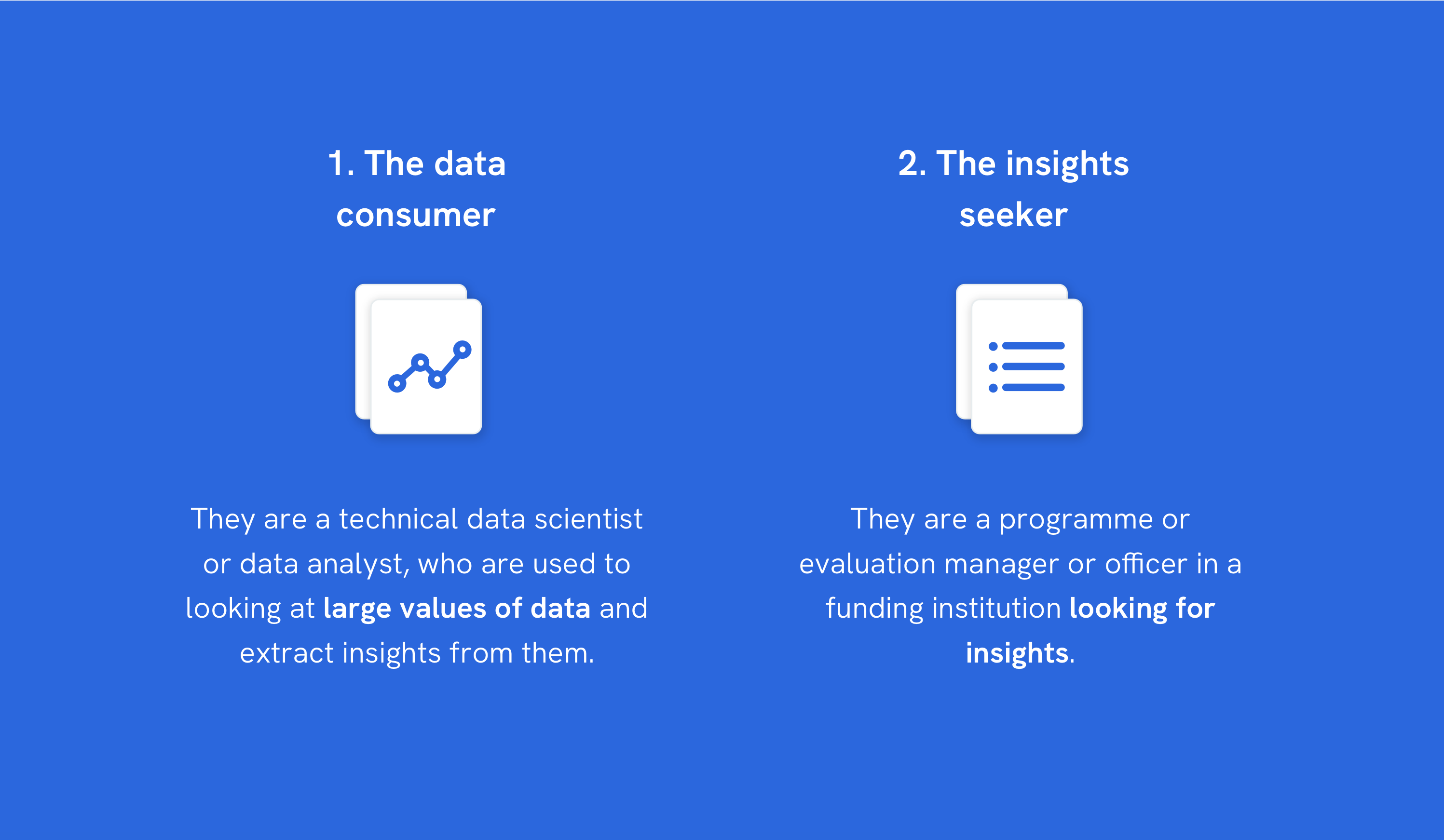
Regular user interviews were conducted with people from funding, research, and policy spheres that helped us to understand user needs, and allowed us to identify two main user groups:

User groups identified by the interviews
A couple of co-design workshops were run with the project’s stakeholders in order to collect requirements, build a shared understanding, and have input from the different areas of expertise: user research, product management, UX design, and software engineering.

One of the outcomes of the co-design workshops
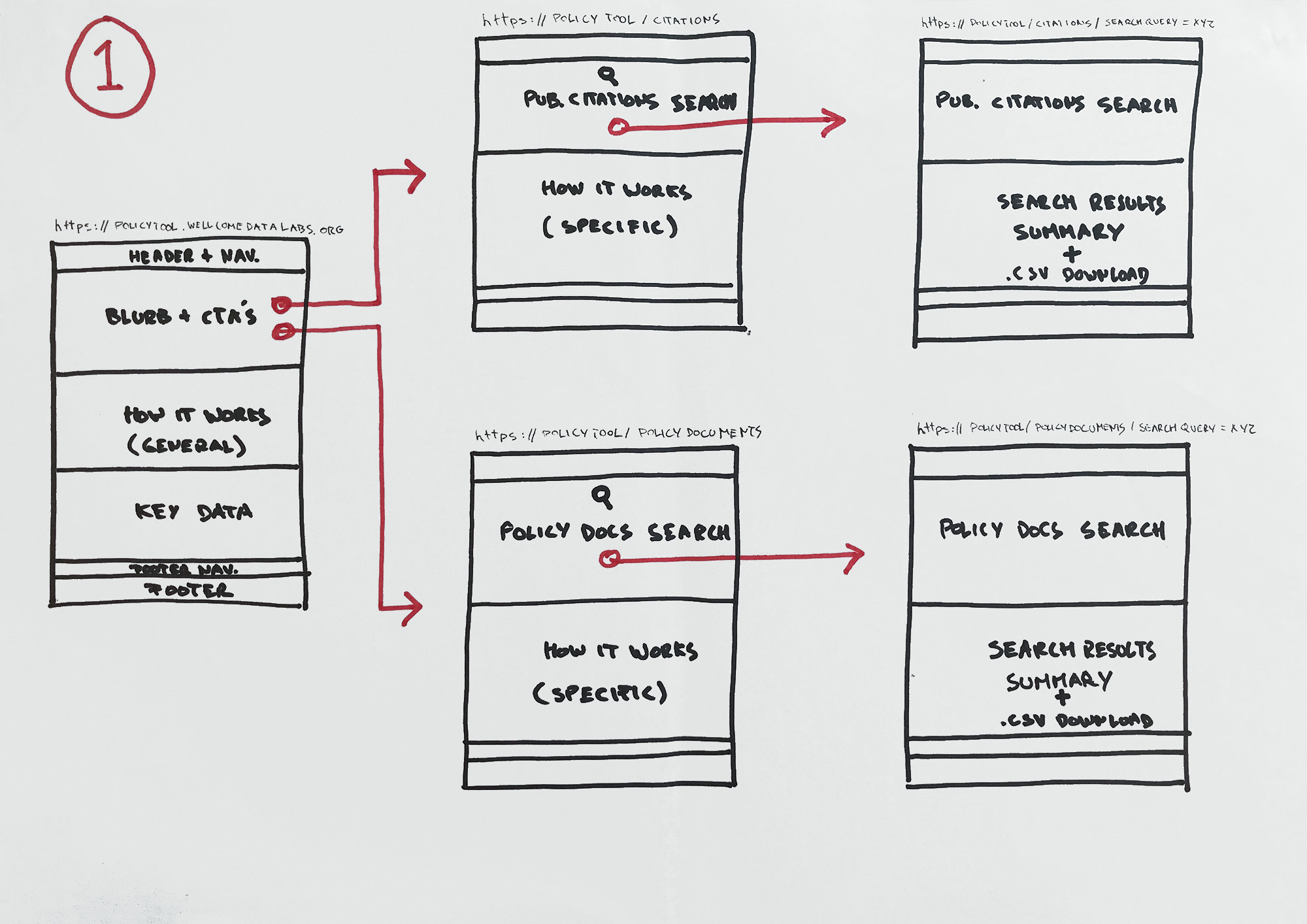
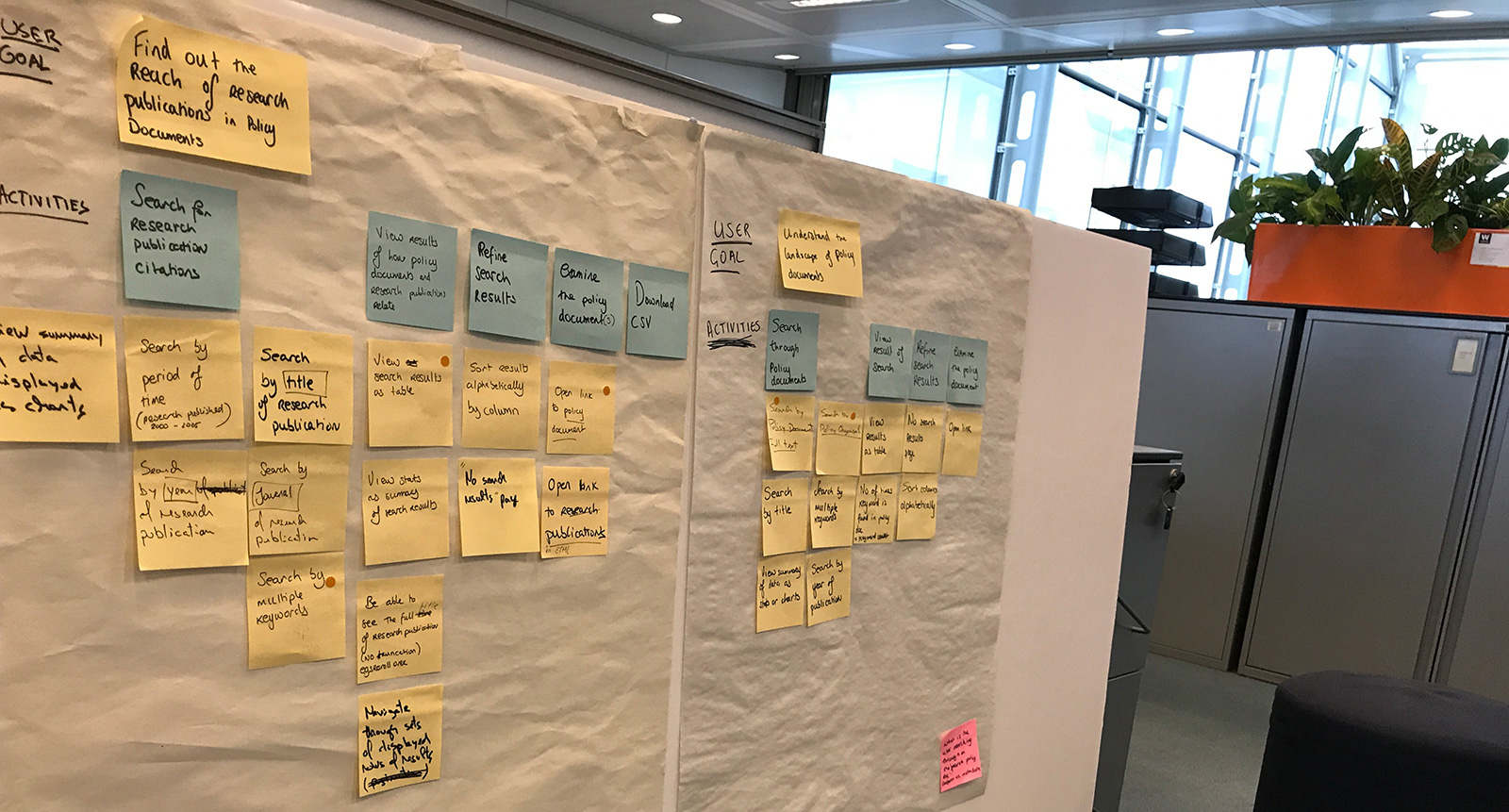
In addition, we also ran user story mapping workshops to help us define and prioritise the website’s features & functionality.

The outcome of the user story mapping workshop
2. Prototype and test
After defining the functionalities of the MVP, we were able to design and create high-fidelity protoypes, that we utilised to test and validate the value proposition. The users’ feedback that came out of these sessions was incorporated into each successive redesign of the service. As an example, some interviewees were unclear about how the algorithm works, and so we created a section to explain how Reach works.

Value proposition testing (simulation)
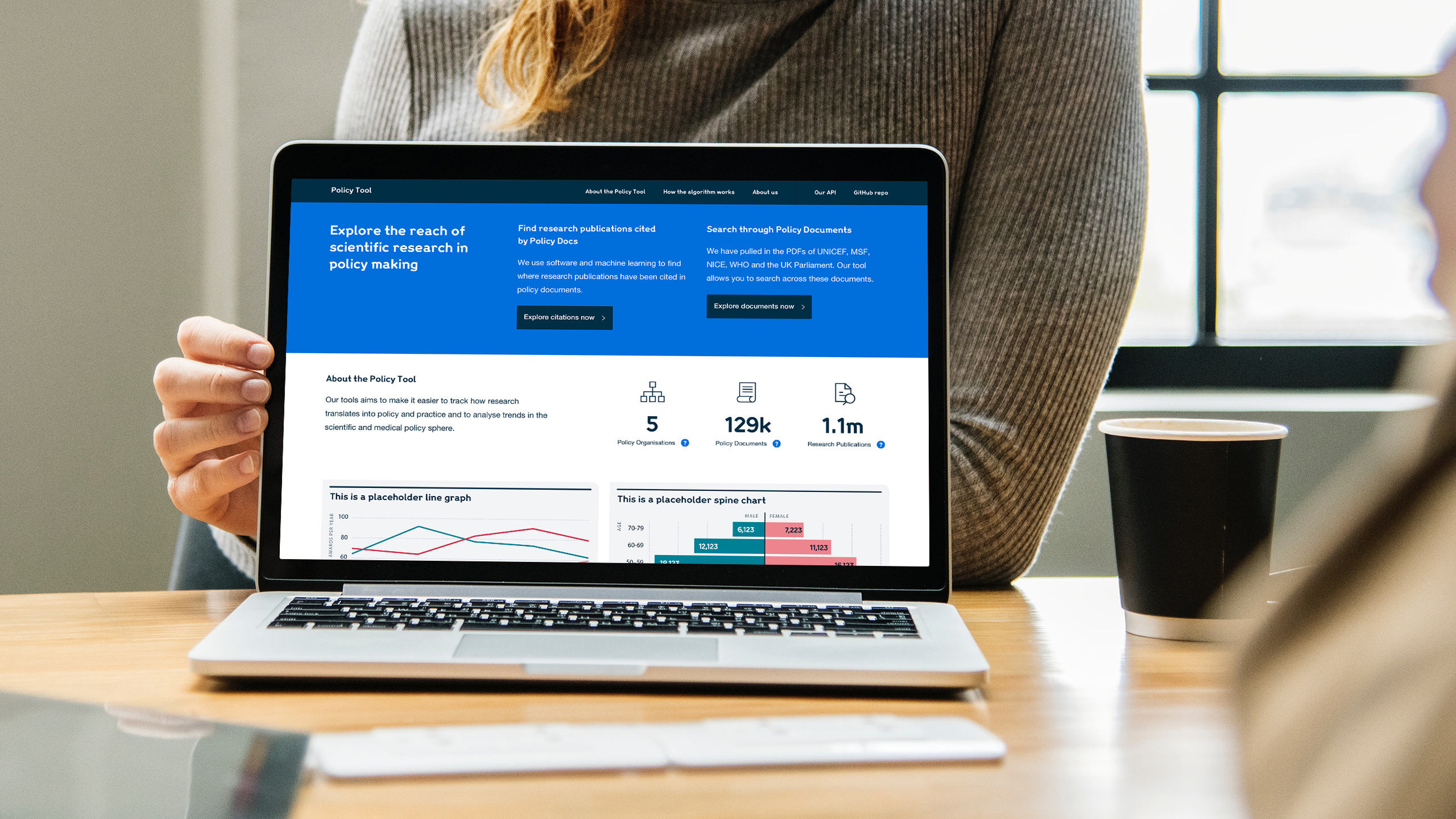
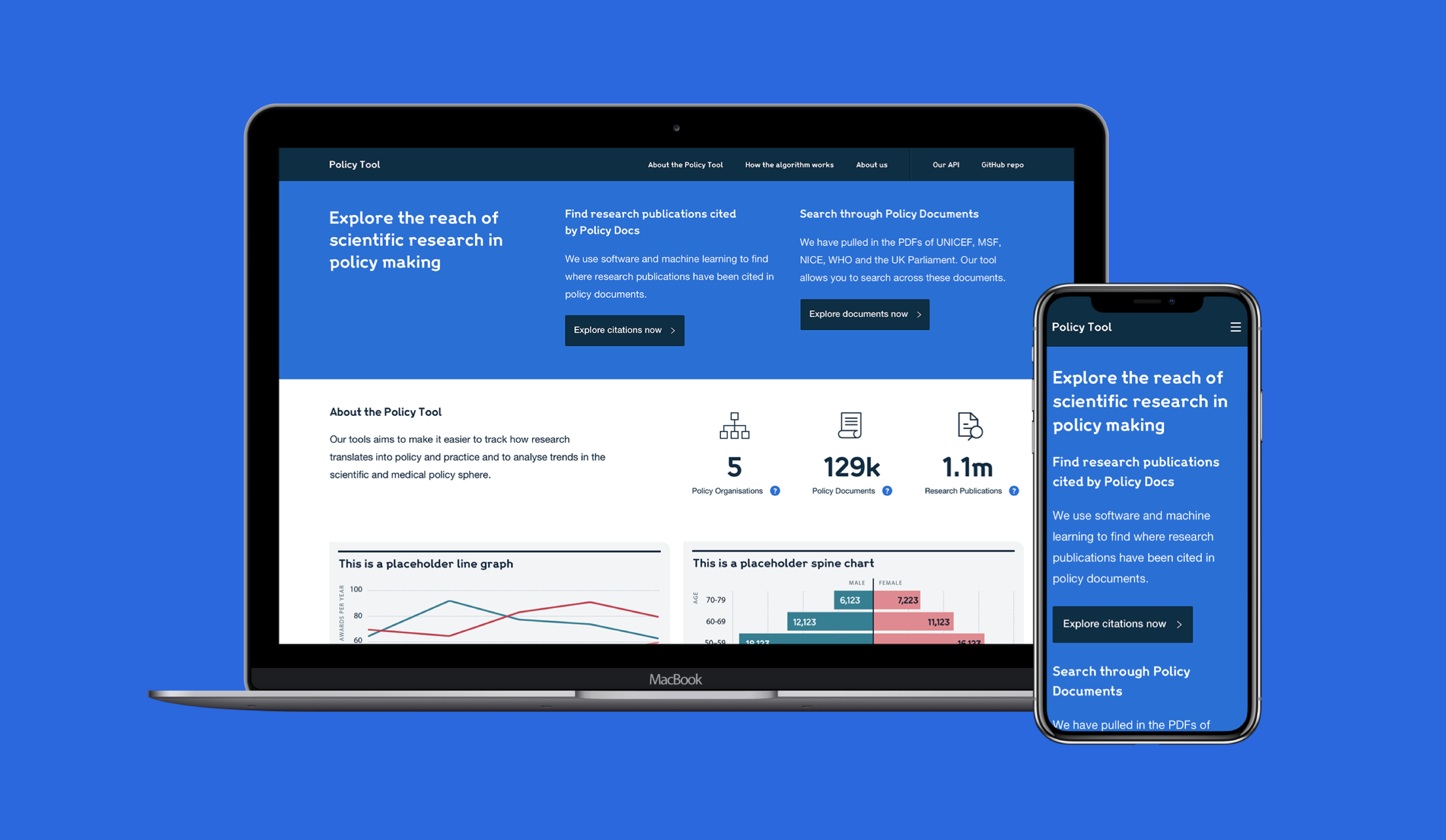
3. Design delivery
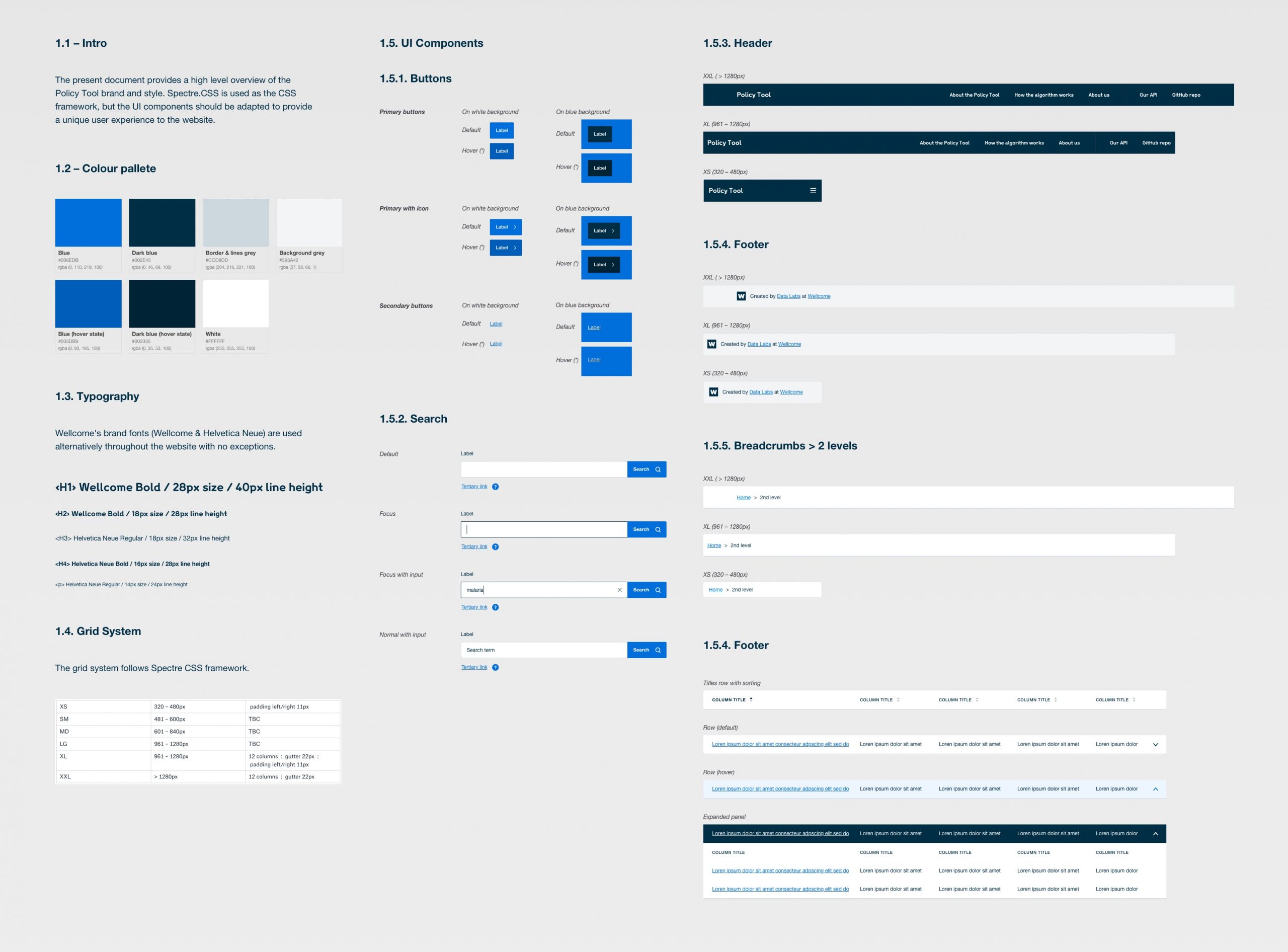
In addition to brand, accessibility, and responsive design, this phase included the creation of a component library for an MVP. This provided a high-level overview of the service’s brand and style. Spectre.CSS was used as the CSS framework, but the UI components were adapted to provide a unique user experience of the website.

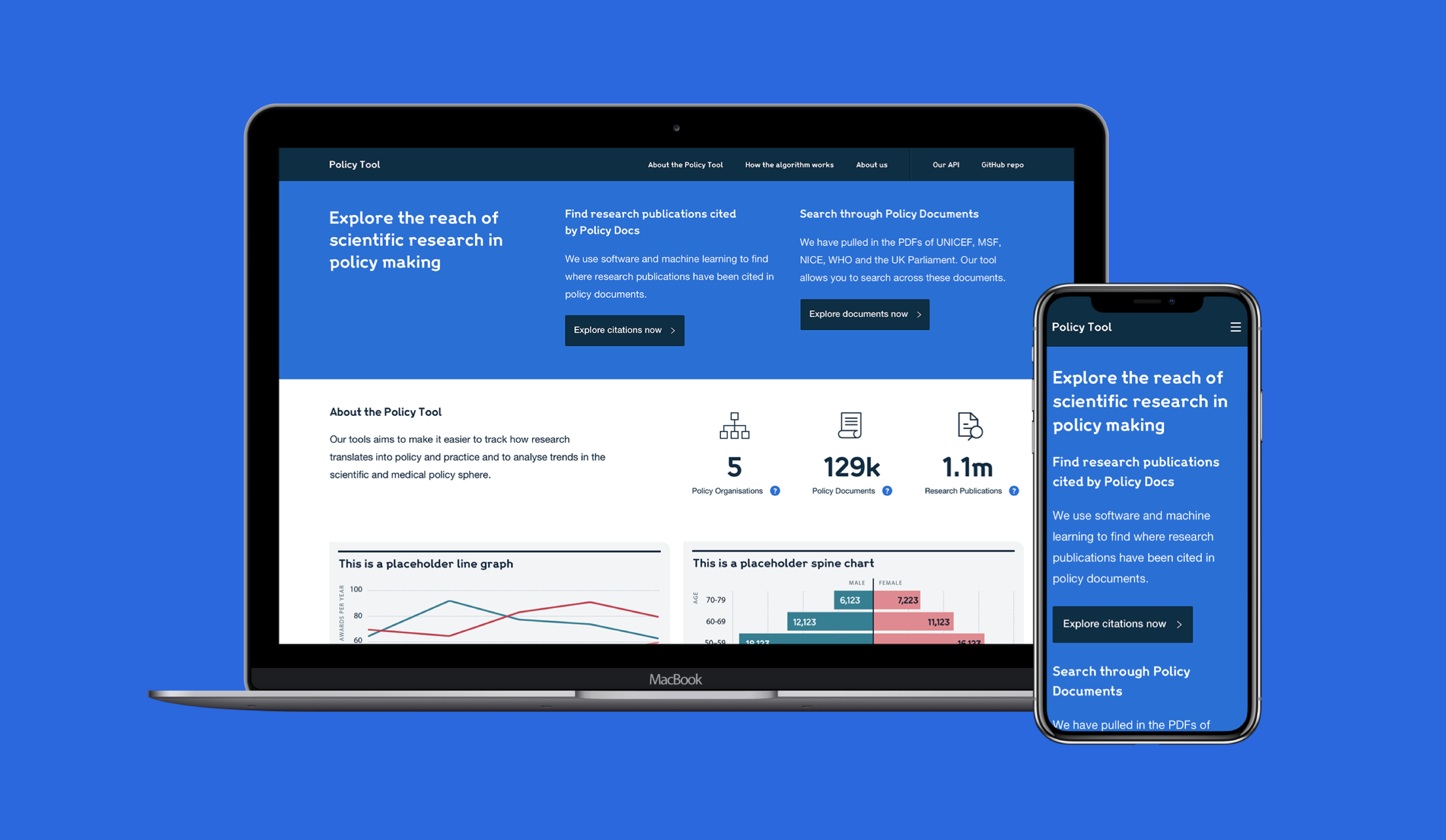
Homepage

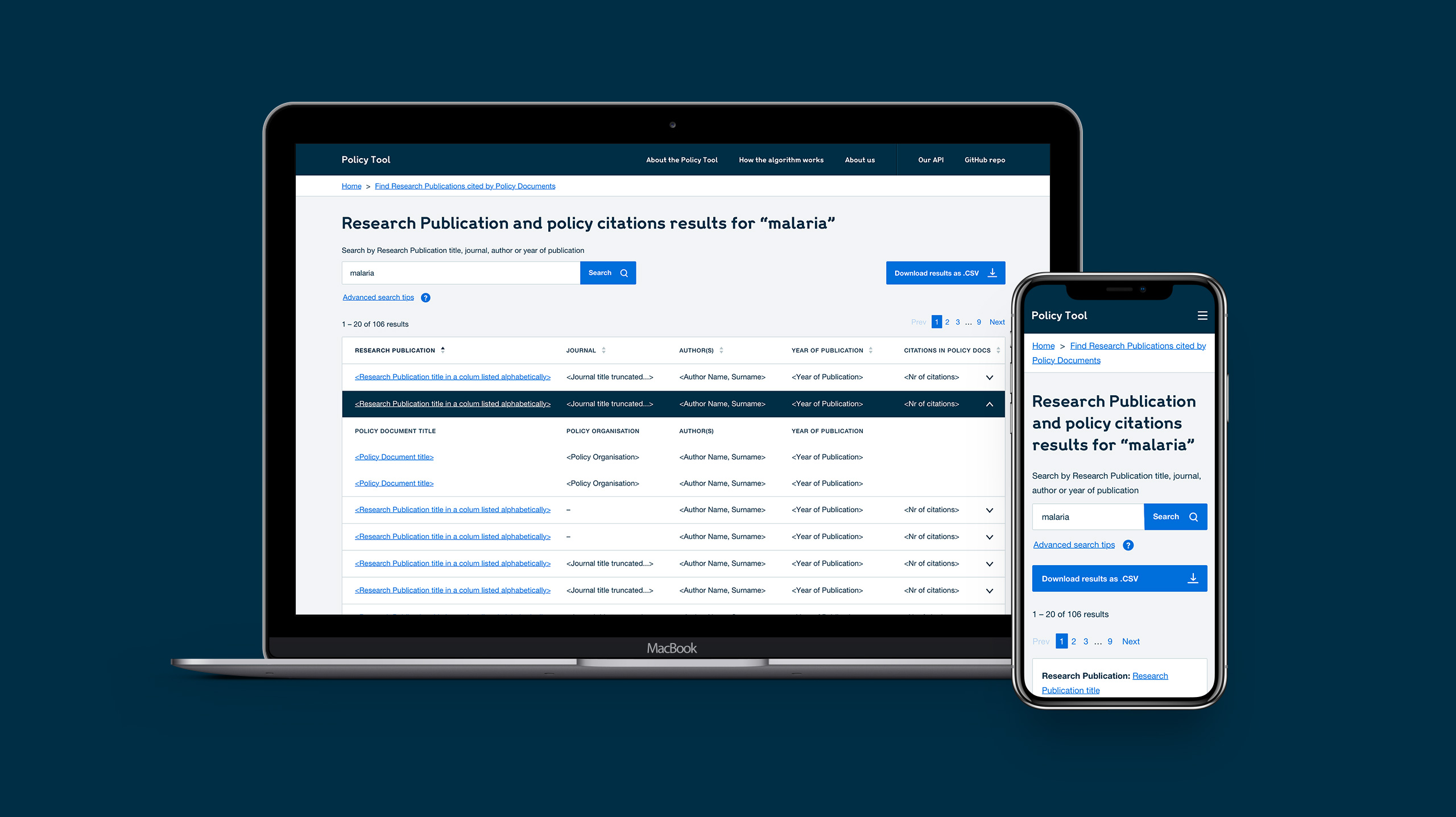
Search results page